
Một số kỹ thuật tối ưu hình ảnh khi thiết kế website
08:51 - 21/04/2020
Một số kỹ thuật tối ưu hình ảnh khi thiết kế website
Khi nhắc đến quảng bá website của bạn thì có nhiều khía cạnh khác nhau để cân nhắc, như là tốc độ, SEO, tỉ lệ chuyển đổi, tỉ lệ bỏ trang( bounce rate) và nhiều thứ khác. Ở bài viết Làm thế nào để tối ưu facebook và fanpage? chúng tôi tập trung đơn thuần vào khía cạnh hiệu năng, nhưng hôm nay chúng tôi muôn đi vào những cách bổ sung bạn có thể tối ưu ảnh cho web. Size của file ảnh của bạn dĩ nhiên là rất quan trọng, nhưng SEO và phương tiện truyền thông xã hội cũng đóng một phần quan trọng trong việc cải thiện hiệu năng và tỉ lệ chuyển đổi website tốt hơn.
Dưới đây chúng ta sẽ bàn luận ba lĩnh vực mà bạn có thể tối ưu ảnh cho web tốt hơn:
1.Tối ưu ảnh như thế nào để có hiệu năng web tốt hơn.
2.Tối ưu ảnh như thế nào để SEO xếp hạng và chỉ mục tốt hơn trong công cụ tìm kiếm.
3.Tối ưu ảnh như thế nào cho truyền thông xã hội để tăng tương tác và tỉ lệ nhấp chuột (CTR) tốt hơn.
1.Tối ưu ảnh vì hiệu năng
Trong thiết kế website khi nói đến tối ưu ảnh vì hiệu năng thì có nhiều thứ bạn có thể làm, chẳng hạn như tỉ lệ, nén, dùng ảnh responsive, lấy ảnh từ CDN, và chọn định dạng file phù hợp.
Tỉ lệ ảnh
Lời khuyên này chỉ rằng ảnh của bạn đã được tỉ lệ xuống từ phân giải gốc, thông qua CSS hoặc một thuộc tính HTML. Ví dụ : Điều này sẽ xảy ra nếu một hình ảnh được lấy ở độ rộng gốc là 1460 pixel nhưng xuất ra ở 730 pixel cho vừa kích cỡ container chứa nó. Đây có thể là vấn đề trong nhiều hệ thống quản lý nội dung như là WordPress hoặc Magento, vì các nhà phát triển theme thường sẽ tỉ lệ ảnh xuống bằng CSS trong theme responsive.

Người ta thường khuyên bạn up ảnh đã được tỉ lệ. Điều này có nghĩa là ảnh nên được crop trước khi được up, như vậy sẽ tiết kiệm tài nguyên và cũng sẽ giúp bạn tuân theo nguyên tắc PageSpeed Insight. Cách khác nữa, bạn có thể up nhiều độ phân giải cho ảnh của bạn và lấy độ phân giải phù hợp tùy vào thiết bị.
Nén ảnh
Khi làm web bạn có bao giờ chú ý Website của bạn chứa bao nhiêu phần là ảnh? Dựa theo HTTP Archive, cho đến 1 tháng 6, 2019 trung bình một trang trên desktop là 1,896.8 KB và trên di động là 1,683.5 KB. Điều này có nghĩa là 51% dữ liệu trung bình trên trang, dù là desktop hay di động chiếm hoàn toàn là hình ảnh. Chúng tôi nhận thấy rằng 46% số chuyên gia nói rằng ưu tiên tập trung số một nên là tối ưu ảnh !
Một cách dễ dàng để nén ảnh là dùng dịch vụ xử lý ảnh của chúng tôi, vốn đã được tích hợp hoàn toàn vào trong hệ thống mạng của chúng tôi. Nó cho phép chuyển đổi và tối ưu ảnh dễ hiểu nhanh chóng. Hình ảnh giờ đây có thể được nén trong thời gian thực với các tham số truy vấn đơn giản và sau đó sẽ được gửi từ CDN của chúng tôi.
Theo một cách khác nữa, tận dụng nén ảnh thông minh với Optimus. Đây là một plugin WordPress và API nén ảnh mạnh mẽ có thể giảm size của hình ảnh mà không làm mất chất lượng hữu hình của ảnh. Chuyển đổi WebP được hỗ trợ trong bản trả phí. Optimus cho phép ảnh có thể được tối ưu và lưu trữ. Điều này rất hữu ích nếu bạn muốn lưu ảnh đã được tối ưu thay vì dùng dịch vụ xử lý tối ưu ảnh thời gian thực.
Tùy vào hình ảnh và định dạng, việc giảm size lên đến 70% là điều khả thi. Optimus có thể được cài trên bất cứ website WordPress nào hoặc bạn có thể tận dụng API trên bất cứ platform nào. Thư viện PHP cho API cũng có trên GitHub.
Ảnh responsive
Kỹ thuật ảnh responsive, như là thuộc tính HTML srcset , sizes , và media , cho phép ảnh đã tỉ lệ sẽ được gửi tùy thuộc vào size và phân giải của thiết bị truy cập. Điều này cho phép bạn tối ưu hơn việc gửi ảnh của bạn để cải thiện hiệu năng tổng quan của website hoặc ứng dụng của bạn.
Ví dụ : Dưới đây là markup cho ảnh không có responsive:
![]()
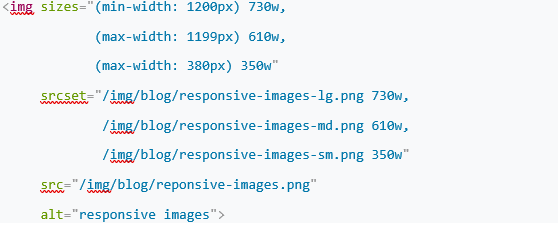
Giờ thì, thêm các thuộc tính responsive sẽ cho phép trình duyệt chọn và lấy ảnh được tinh chỉnh khi đáp ứng được các điều kiện nhất định:

Nếu bạn đang chạy WordPress, chúng giờ đã là một phần trong core kể từ WordPress 4.4, do đó bạn không phái lo về việc thêm chúng. Plugin Cache Enabler của KeyCDN hoàn toàn tương thích với các thuộc tính HTML làm cho ảnh responsive.
CDN ảnh
Sử dụng hệ thống vận chuyển nội dung như KeyCDN, chúng tôi cũng thường gọi là CDN ảnh, là một trong những cách dễ dàng và nhanh chóng nhất để tăng tốc việc gửi ảnh của bạn. Lý do chính là bởi vì nó làm giảm độ trễ tới người dùng ở những nơi mà việc lấy ảnh của bạn là từ một POP gần họ nhất. Điều này cho phép kiểm soát thêm việc cache ảnh của bạn cũng như là bảo vệ hotlink.
Chúng tôi đã chạy vài bài kiểm tra CDN ảnh và kết quả là tổng số lần tải tài nguyên ảnh của chúng tôi với CDN được bật giảm trung bình khoảng 65%! Thời gian đến byte đầu tiên (TTFB) và số lần tải nội dung là hai yếu tố giảm nhiều nhất khi triển khai CDN.
Định dạng file - PNG, JPEG, WebP và SVG
Một trong những cách cuối cùng bạn có thể tối ưu ảnh là có một chiến lược tốt cho các định dạng ảnh bạn dùng. PNG và JPEG và hai định dạng file ảnh phổ thông thường được dùng trên web. Tuy nhiên, có hai định dạng khác mà bạn nên cân nhắc, đó là WebP và SVG. Đây là những định dạng có size nhỏ nhất và có thể giảm đáng kể cho tổng size web page của bạn.
WebP
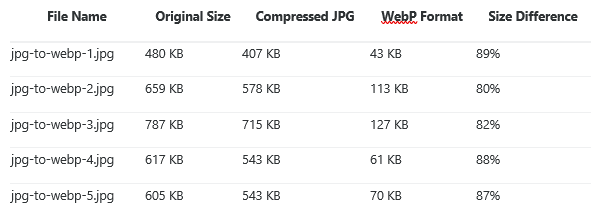
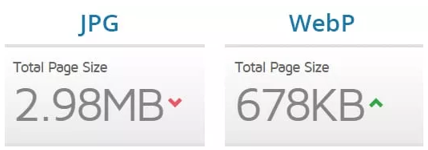
WebP là định dạng ảnh được phát triển bởi Google để đảm bảo việc siêu nén của ảnh. Trên thực tế họ thậm chí dùng WebP trên website của họ như YouTube. Chúng tôi đã chạy một bài kiểm tra trên WordPress với 5 ảnh JPEG lớn để demo xem việc nén nhiều như thế nào khi chuyển đổi sang định dạng WebP và độ chênh lệch khác nhau về size giữa hai định dạng. Chúng tôi dùng phương pháp nén không thất thoát với Optimus để tối ưu ảnh và chuyển đổi sang định dạng WebP khi up lên thư viện media. Plugin Cache Enabler sau đó gửi ảnh WebP tùy vào các trình duyệt hỗ trợ.

Chúng tôi sau đó chạy bài kiểm tra so sánh trang bằng GTmetrix, JPG vs WebP, và bạn có thể thấy sự khác biệt trong size page. WebP giảm hơn 77% page size.

SVG
Scalable Vector Graphics (SVG) cho phép ảnh vector được hiển thị trên trình duyệt. Chúng thường được dùng làm logo công ty, như là logo KeyCDN bạn nhìn thấy trên đầu trang website này. File SVG có size rất nhỏ, có thể được tỉ lệ không thất thoát mà không làm tăng size của file,và có thể được hoạt họa hoặc chỉnh sửa với JavaScript. Một ưu thế nữa của ảnh SVG là chúng có thể được nén bằng Brotli hoặc Gzip.
Khi nói đến việc sử dụng SVG bạn có thể dùng như với các loại ảnh khác, ví dụ:
![]()
Tuy nhiên, điều này có thể hơi khó khăn nếu bạn dùng một hệ thống quản lý nội dung như WordPress, do dạng file này không được phép dùng vì lý do bảo mật.

Bạn có thể dùng một plugin miễn phí như SVG Support hoặc Add Full SVG Support để cho phép bạn có thể up SVG vào thư viện media của WordPress.
2. Tối ưu ảnh cho SEO
Khi nói đến tối ưu ảnh cho SEO thì có nhiều thứ bạn có thể làm, chẳng hạn như là đặt tên ảnh mang tính khoa học, sử dụng văn bản thay thế phù hợp, ảnh sitemap, và đảm bảo rằng chúng chỉ mục đúng trong công cụ tìm kiếm.
Tên file ảnh
Khi bạn đặt tên ảnh bạn nên luôn nhớ rằng các công cụ tìm kiếm bot và crawler chính là thứ sẽ nhận thấy ảnh. Bạn không thể mong đợi một thuật toán máy tính hoàn hảo hoặc có thể đoán được file ảnh của bạn là gì, vì thế chúng tôi khuyên bạn đặt tên file ảnh gần giống với nội dung bài đăng hoặc các từ khóa bạn chú ý đến.
VÍ dụ, trong bài viết bày, ảnh trong bài của chúng tôi được đặt tên là “toi-uu-anh-cho-web” vì đó là chủ đề của bài viết này. Luôn luôn sử dụng gạch ngang khi có nhiều từ. Các công cụ tìm kiếm, như là Google, nhận dạng dấu gạch nối là kí tự phân cách. Đừng dùng gạch dưới, nếu không Google sẽ đọc mọi thứ như thể là một từ.
Ảnh văn bản thay thế
Văn bản thay thế, cũng được biết đến bằng tag alt, mô tả hình ảnh và mục đích của nó trong trang. Nhìn chung bạn sẽ muốn nó ngắn gọn nhưng súc tích. Xem ví dụ bên dưới cho tấm ảnh trong bài của chúng tôi và đoạn văn bản thay thế chúng tôi chọn. Nhiều lần như này đoạn văn bản có thể giống với tên file bạn chọn.
![]()
Văn bản thay thế cũng được dùng bởi các thiết bị đọc màn hình, các trình duyệt cho người mù và khiếm thị, để nói cho họ hình ảnh đó có gì. Mỗi tấm ảnh trong trang nên có văn bản thay thế. Google cũng đánh giá cao văn bản thay thế để quyết định việc xếp hạng ảnh của bạn và mối liên quan đến nội dung trong trang. Nếu bạn đang dùng một hệ thống quản lý nội dung như WordPress sẽ có một trường để nhập đoạn văn bản thay thế khi bạn đăng ảnh. Nếu không bạn đơn giản có thể gom chúng trong HTML của bạn như đã thấy ở trên.

Tag tiêu đề ảnh
Thuộc tính tiêu đề ảnh, cũng được biết đến bằng tag title, thì không bị Google bắt buộc. Tuy nhiên đã có một vài tranh luận về vấn đề này gần đây trên Search Engine Roundtable trong một bài đăng tên Google Does Index & Rank Image Title Attribute Tags. Dawn đã chạy một bài kiểm tra với từ “plinkyploppitypippity” trong trường thuộc tính tiêu đề và để trống văn bản thay thế. Một vài ngày sau cô ta thấy rằng Google đã chỉ mục ảnh của cô cho khái niệm đó.
Bây giờ có một vài thứ nữa để cân nhắc trước khi quay về và thêm tag title cho tất cả ảnh của bạn. Trước tiên, Google có thể sẽ đặt ưu tiên cao cho các tấm có văn bản thay thế dù thế nào đi nữa, do vậy nếu bạn có cả hai, thuộc tính tiêu đề có thể không quan trọng. Điều thứ hai để cân nhắc là cô ấy đã dùng khái niệm “plinkyploppitypippity” trong nội dung body của bài năng, có nghĩa là có thể Google đã liên kết nội dung bài đăng của cô ta với ảnh và đã chỉ mục nó.
Nếu có nghi ngờ, bạn có thể thêm tag title, nó cũng chẳng có thiệt hại gì. Nhưng đừng trông đợi nó sẽ đem lại lợi ích gì luôn.
Ảnh sitemap
Ảnh sitemap cung cấp thông tin giúp Google khám phá các ảnh nó có thể sẽ không tìm được ( như là ảnh mà site của bạn lấy bằng code JavaScript), và cho phép bạn chỉ ra các ảnh trên site của bạn mà bạn muốn Google crawl và chỉ mục. Sitemap không nhất thiết bắt buộc nếu website của bạn được cài đặt rõ ràng, nhưng với việc sử dụng chúng cũng sẽ giúp bạn chuẩn đoán được những vấn đề có trong site và tìm hiểu sâu hơn vào dữ liệu của bạn.
Ví dụ, bạn có thể kiểm tra nếu ảnh của bạn có được chỉ mục bằng cách nhìn vào data sitemap trong Google Search Console hoặc bằng việc dùng toán tử tìm kiếm site của Google. Trong ví dụ này chúng ta đang dùng WordPress và plugin Yoast SEO để tạo và gửi sitemap của chúng ta. Bạn cũng có thể dùng công cụ bên thứ ba như là xml-sitemaps.com.
1. Trong Google Search Console nhấp vào “Crawl” rồi sau đó “Sitemaps”
2. Sau đó nhấp vào tab “Images” của bạn và bạn có thể thấy một vài tấm hình đã được chỉ mục trong tổng số các tấm được gửi, bên trong mỗi cái sitemap của bạn.
Chỉ mục ảnh
Khi nói đến việc Google tìm ảnh của bạn thì bạn đương nhiên sẽ muốn đảm bảo rằng nó đã được chỉ mục hợp lý. Một cách để giúp xử lý là dùng file sitemap như chúng tôi miêu tả ở trên. Một cách nữa là đảm bảo rằng setting trong server hoặc CDN được thiết lập chính xác. Công cụ tìm kiếm kiểm tra file robots.txt ở thư mục root của site. Nếu có file, nó sẽ đi theo hướng dẫn nhưng nếu không có, nó sẽ scan mọi thứ.
Đây là một file robots.txt tiêu biểu cho phép làm mọi thứ. Đủ để đảm bảo rằng ảnh của bạn có thể crawl được.
![]()
1. Dòng đầu tiên định nghĩa đối tượng crawler được mà luật sẽ áp dụng. User-agent: * sẽ áp dụng cho tất cả các bot, như là Googlebot, Bingbot, etc.
2. Dòng tiếp theo định nghĩa các hướng có thể được chỉ mục. Disallow: báo cho công cụ tìm kiếm chỉ mục mọi thứ.
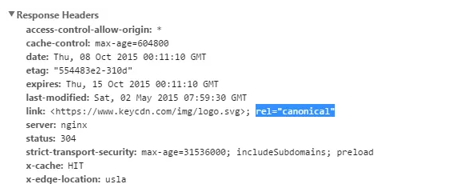
Khi bạn đưa một CDN vào giữa sẽ có một vài thứ bổ sung bạn cần phải bật. Do là CDN copy mọi dữ liệu nên bạn cần phải báo cho Google việc đó. Bạn có thể làm như thế bằng cách thêm header canonical mà sẽ cho crawler Google biết rằng nội dung từ CDN là bản sao. Một khi bạn thêm rel="canonical" vào header HTTP, ảnh của bạn sẽ chỉ mục bình thường do crawler sẽ biết rằng nó chỉ là một bản sao và không phải là nội dung trùng lặp..

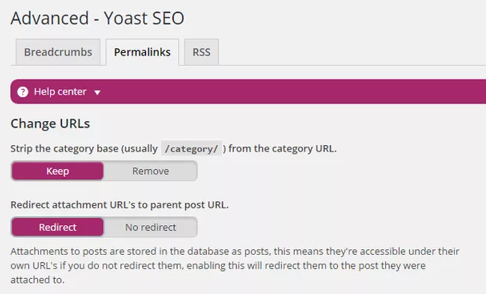
Nếu bạn đang dùng WordPress và ảnh CDN bắt đầu hết được chỉ mục ra khỏi tài khoản Google Search Console của bạn, điều này có thể là sự cố cấu trúc sitemap. Giả sử bạn đang dùng plugin WordPress Yoast SEO, bạn có thể cần thêm một đoạn trích ở trên file functions.php của bạn.
Một điều để cân nhắc nữa nếu bạn đang dùng Yoast là đôi khi ảnh đính kèm trang của bạn sẽ bắt đầu chỉ mục. Mỗi ảnh bạn đăng lên WordPress được lưu trong chính URL của trang đính kèm. Một cách để xử lý nhanh chóng điều này là đơn giản đi đến setting Advanced Yoast SEO và bật “Redirect” về URL đính kèm.

3. Tối ưu ảnh cho truyền thông xã hội
Nói đến tối ưu ảnh cho truyền thông xã hội thì có nhiều thứ bạn có thể làm để cải thiện CTR và độ gắn bó như là đảm bảo rằng bạn setup tag META đồ thị mở của Facebook, thẻ Twitter, rich pin Pinterest, và Google Snippets. Và cũng quan trọng là bạn cần phải size ảnh của bạn chính xác.
Tag META đồ thị mở Facebook
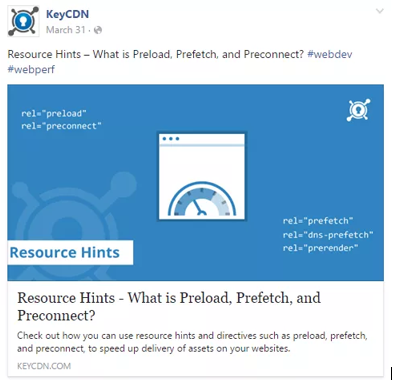
Tag META đồ thị mở Facebook kiểm soát nội dung của bạn xuất hiện như thế nào trên Facebook. Khi bạn chia sẻ bài đăng lên Facebook thì các tag nói cho Facebook để đặt những gì vào URL, tiêu đề, mô tả của bạn và một trong những phần quan trong nhất, ảnh của bạn. Xem ví dụ bên dưới về một bài đăng trên trang Facebook của KeyCDN từ bài blog.

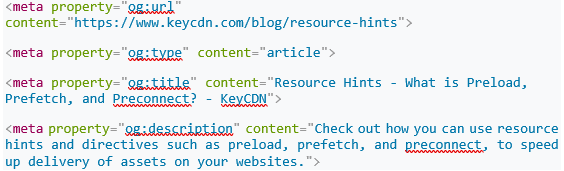
Có nhiều property meta khác nhau mà bạn có thể dùng nhưng dưới đây là những cái quan trọng nhất.

Những thứ này có thể được thêm dễ dàng vào bất cứ site tĩnh nào một cách thủ công hoặc nếu bạn đang có dùng một hệ thống quản lý nội dung như WordPress, Yoast là plugin miễn phí tuyệt vời có thể thêm các tag này cho bạn tự động. Chỉ cần đảm bảo rằng chúng được bật trong setting Social của plugin.

Ảnh size đề nghị
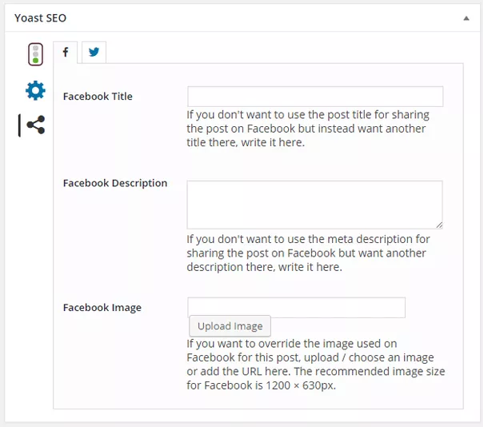
Ảnh size được đề nghị mà sẽ hoạt động tốt trên Facebook là 1,200 x 630 pixel. Với plugin Yoast trong WordPress bạn có thể thủ công set property đồ thị mở. Sẽ là hữu ích nếu theme WordPress của bạn dùng một size cho ảnh của bài nhưng mà bạn vẫn muốn ảnh của bạn trông hoàn thiện từng pixel.

Thẻ Twitter
Thẻ twitter hoạt động rất giống cách tag META đồ thị mở Facebook hoạt động. Chúng được dùng để cho thấy đoạn preview trong một tweet. Có bốn loại chính của thẻ Twitter:
- Thẻ Summary: Tiêu đề, mô tả, thumbnail, và quyền hạn tài khoản Twitter.
- Thẻ Summary với ảnh lớn: Giống như thẻ Summary, nhưng mà với ảnh bài nổi bật hơn.
- Thẻ App: Một thẻ cung cấp chi tiết app mobile kèm link download trực tiếp.
- Thẻ Player: Một thẻ cung cấp video/audio/media.
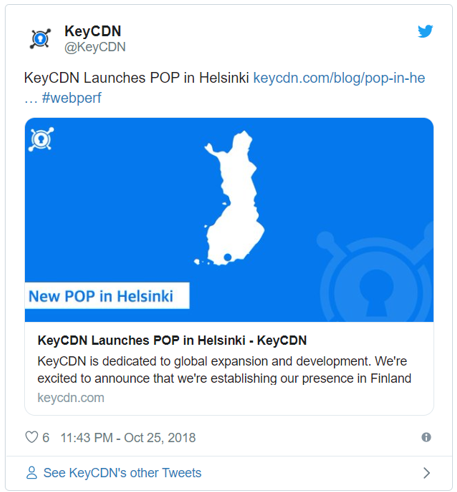
Dưới đây là một ví dụ mà ở đó một người nào đó đã tweet URL từ blog của chúng tôi và Twitter sau đó phải dựa vào thẻ Twitter của chúng tôi để kéo ảnh lớn và cái summary của nó.

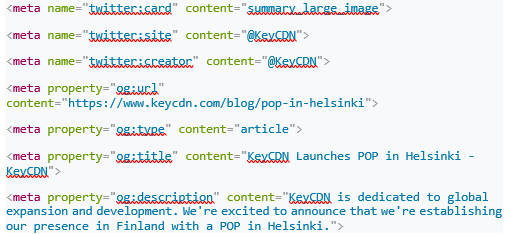
Có những meta name property khác nhau cho từng loại thẻ Twitter khác nhau. Dưới đây là một ví dụ của code cho thẻ Summary với ảnh lớn.

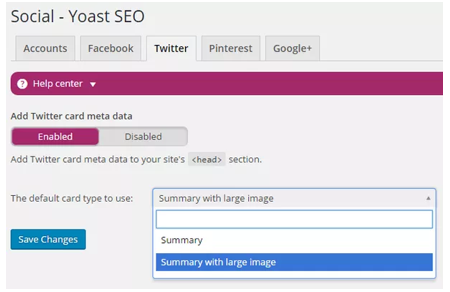
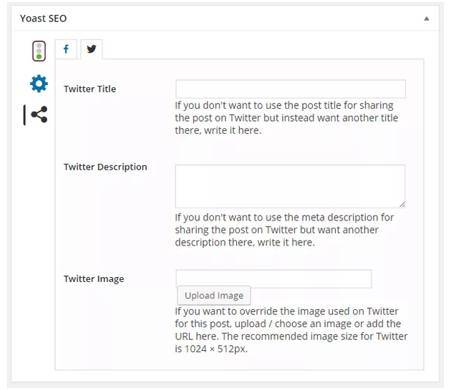
Những thứ này có thể được thêm dễ dàng vào bất kì site tĩnh nào một cách thủ công hoặc nếu bạn đang dùng một hệ thống quản lý nội dung như WordPress, Yoast có thể thêm các tag đó dùm bạn tự động. Chỉ cần đảm bảo rằng chúng được bật trong setting Social của plugin.

Size ảnh khuyên dùng
Size ảnh được khuyên dùng mà hoạt động tốt cho Twitter là 1,024 x 512 pixel. Một lần nữa, trong plugin Yoast của WordPress bạn có thể thủ công đặt meta name property.

Pinterest Rich Pin
Pinterest có một cái mà họ gọi là rich pin. Hiện tại có 6 loại rich pin khác nhau: app, movie, recipe, article, product và place. Chúng thật sự sử dụng metadata đồ thị mở như Facebook. Vì vậy nếu bạn có những tag đó trên site rồi thì sẽ không cần nữa. Tuy nhiên, bạn thật sự phải gắn chúng một lần trước khi sử dụng được rich pin.
1. Đến Pinterest URL validator.
2. Xác thực URL từ trang của bạn. Bất cứ URL nào mà có metadata đồ thị mở.
3. Nhấn vào “Apply” nếu mọi thứ được thiết lập chính xác.
Một khi bạn nhấn apply, bạn sẽ nhận email trong vài phút. Sau đó dữ liệu rich pin sẽ bắt đầu xuất hiện trên Pinterest. Dưới đây là một ví dụ của các pin khác nhau mà mọi người đã pin từ trang của chúng tôi.

Tóm tắt
Như bạn có thể thấy có nhiều cách khác nhau để bạn có thể tối ưu ảnh cho web. Không phải lúc nào cũng là về hiệu năng web, thậm chí chúng ta thường hay hơi thiên vị về khía cạnh đó. Nhưng khi nói đến quảng bá tốc độ, SEO, và truyền thông xã hội đều đóng vai trò quan trọng trong việc thành công của site bạn hoặc thương hiệu trên web.

--------------------------------------------------
Công Ty Cổ Phần Công Nghệ Thông Tin Và Truyền Thông THT Phú Thọ
Liên hệ:
HOTLINE: 0210-625 2323, 0896 363 383
Địa chỉ: Tiên Cát, Việt Trì, Phú Thọ
Web: http://thtphutho.com/


 MÁY TÍNH DESKTOP
MÁY TÍNH DESKTOP  LAPTOP
LAPTOP  CAMERA GIÁM SÁT
CAMERA GIÁM SÁT  LINH KIỆN PC-LAPTOP
LINH KIỆN PC-LAPTOP  MÁY VĂN PHÒNG
MÁY VĂN PHÒNG  THIẾT BỊ MẠNG
THIẾT BỊ MẠNG  Phụ kiện Công nghệ khác
Phụ kiện Công nghệ khác 